At the opposite end of your logical and scientific design process is a user – simple, vulnerable, and human. Whatever you design must strike a chord with the deeply emotional, non-rational and nuanced psychology of the human mind. That is why psychology plays such a pivotal role in UX design.
Persuasive design plays up some of the biggest psychological principles to make your users stop in their tracks and notice the value you can offer them. It triggers emotions like the feeling of authority, control and closure, in the right order, to make users breeze through your persuasion funnel and ultimately convert.
The 6 deeply influential emotions persuasive design leverages to move your users to action include:
1. Letting Users Use Recognition Over Recall to Reduce Cognitive Load
You know how wonderful and mysterious the human brain is, right? It can transmit signals at the speed of 268 miles per hour, can process an image faster than you can blink, and can store up to 2.5 petabytes of information. That’s close to a million gigabytes of data!
And yet, despite all that immense power, our brains are surprisingly lazy. They like to store patterns and create shortcuts that help get most jobs done easier. So when presented with new information to process, the brain prefers to recognize a familiar option instead of using memory to recall an answer.
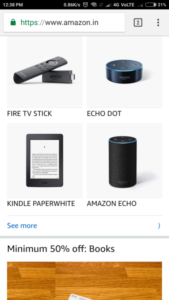
That is why persuasive design provides users with options, instead of making them provide answers from memory. Instead of asking, “What coffee would you like today?”, ask if they’d like a cappuccino or an espresso today. They’d pick one for sure, and probably be happier, having avoided choice overload and buyer’s remorse.
Always provide the user with intelligent choices, personalized options, smart defaults, auto-complete and visual options in order to get more positive responses coming your way.
Now that’s the power of persuasive design, but as stated in the title, there’s also an element of danger in here. If you try to use defaults or design options in a way that aims to trick the users into something they may not always want, you may actually lose users. Manipulating your users, even subtly, is abuse of the power of persuasive design and is detrimental to your UX.
2. Giving Users the Feeling of Goal Completion
The brain loves it when it completes a goal. That is why all successful games have levels instead of just one big finish. The levels reinforce the reward centers in the brain, fueling the desire to achieve more and hence, keep moving forward. In persuasive design terminology, this would be called self-monitoring.
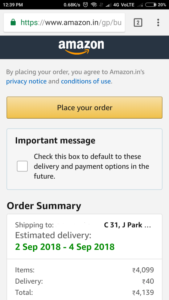
Provide users with easy and achievable goals, one step at a time, and they’ll be more likely to take up each one and keep moving further into your funnel. Using progress bars definitely helps keep users focused and not lose interest. Using certificates, badges and other reward indicators are great ways to use persuasive design. Rewards can also come in the form of points, or designating a status, unlocking features or special powers.
Once again though, use persuasion responsibly. If at any point the users feel that you are deviously taking them towards the wrong goal by baiting them, they’ll drop you in a second.
3. Establishing Authority
When we look up to someone or trust their authority, we tend to drop hesitation and follow them instantly. The entire world of product endorsements is based on this psychological phenomenon.
In persuasive design, you can play up to this authority by using an authoritative voice or figure in your messaging. Your audience perceives your propositions to be truer if you assert your position and establish credibility. So if you have experts on your team, use their pictures and quotes in the design. This will lend more credibility to your site or app and make users believe in your product.
Use social proof to emphasize your credibility, using testimonials, press mentions and awards. You can also go the endorsements route and display pictures of prominent personalities (with due permission, of course) associated with your niche. Users make decisions based on how popular or liked you are by others, so make sure you create the right aura around yourself by building in authority in your design.
4. Using the Status-Quo Bias
Users feel comfortable in the familiarity of what they’ve done before. They may not always want to try out a new way of doing things, and prefer to stick to what worked for them in the past. This is called the status-quo bias. Our brains store as shortcuts the strategies that worked for us in the past. Every time we are faced with a similar situation again, we prefer to use what worked for us the last time. Even if someone promised us that there’s another way that’s shorter or better, the brain prefers to stick to its comfort zone and familiarity.
When the decisions become complex and we don’t have enough status-quos for ourselves, we tend to rely on those of others. Simply showing which options are most picked by others makes us choose them too. Products listed as bestsellers or clearly displaying how many people chose this product in the last 7 days can sway the user in that direction.
5. Presenting Appropriate Challenges
A challenge that’s too hard puts a cognitive load on users, causing stress, the feeling of losing and the desire to give up. Make it too easy and you’ll likely bore them. To keep users engaged, you need to present appropriate challenges. Design the sequence of events to grow in difficulty gradually, as the user’s skill level increases. Couple this with rewards and badges, and you will have a highly engaging user experience.
The above lines may seem focused on gaming apps, but really, they can be applied to all kinds of apps. Facebook urges new users to set a milestone for 100 likes. LinkedIn encourages users to build 50 connects. Such challenges keep the user motivated to continue using the app.
6. Tunneling
Always try to keep your users focused on the task that is your primary call to action. To do this, eliminate all distractions without taking away the users’ sense of control. The brain is easily distracted. But you don’t want your users clicking on ‘deals’ or ‘new collection’ when they are already in the sales funnel and should be clicking on the ‘confirm order’ button. So on every page, be aware of what you want the user to do, and remove all other distractions from that page. Let the other options be accessible, should the user want them, but keep them tucked away in a corner, allowing the user to focus on the CTA.


Conclusion
Aren’t you already excited to use a few of those techniques in your design? Persuasive design very subtly deploys all or most of these principles in a very natural way, creating highly compelling pages that get users motivated to take the desired action. To begin, you can pick one of the above and sew that into your UX design. Over time, you can make your entire user experience a whole lot more persuasive using these principles.




